使用链接连接两条信息已成为任何任务管理活动的重要组成部分。这就是为什么今天,我们将为您提供有关如何在 Notion 中添加链接的说明。这是一项相对简单的任务,只需花费您几秒钟的时间,并将为您的内容提供更好的结构。

今天,您还将了解如何使用 Notion 复制链接、添加超链接、使用 JavaScript 插入可点击的链接等。
如何在 Notion 中添加链接
在 Notion 中添加链接就像听起来一样简单。您可以添加指向外部网站的链接并将其合并到您的文本中,就像使用任何其他文字处理应用程序一样。只需按照以下简单步骤操作:
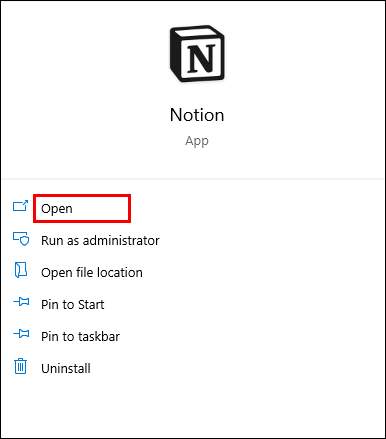
- 在 Mac 或 PC 上启动 Notion。

- 打开要添加链接的页面。
- 从浏览器或任何显示的位置复制要添加的链接。

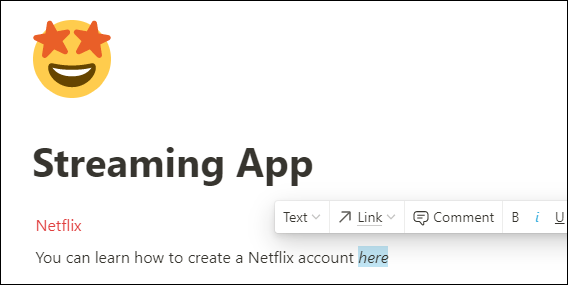
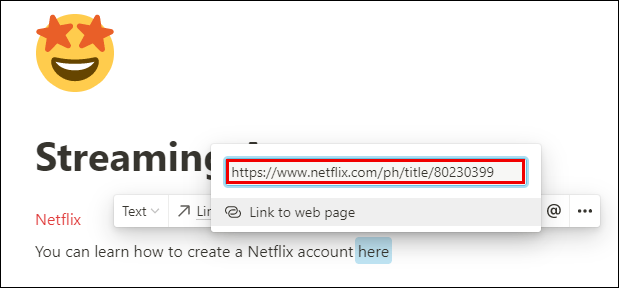
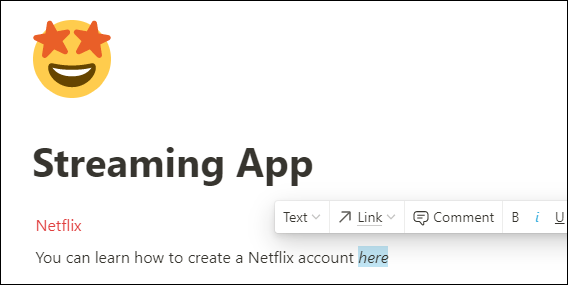
- 开始在 Notion 页面上输入一些文本,然后选择要插入链接的特定部分。以这句话为例:您可以学习如何创建Netflix帐户 这里.现在,如果我们想将页面与说明步骤链接起来,我们将选择句子的“此处”部分,然后等待文本编辑器框出现在文本行上方。

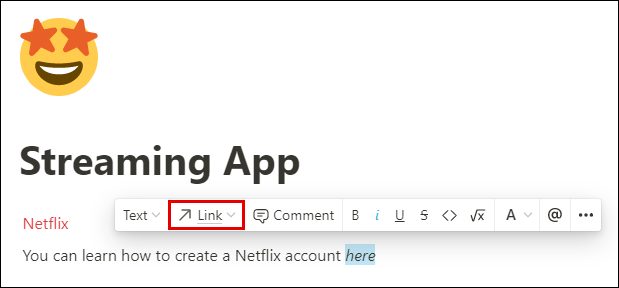
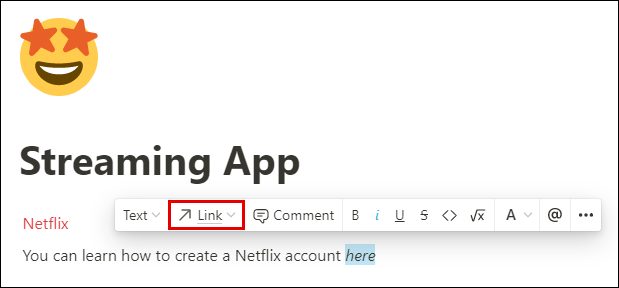
- 在文本编辑器框中,单击“链接”按钮。

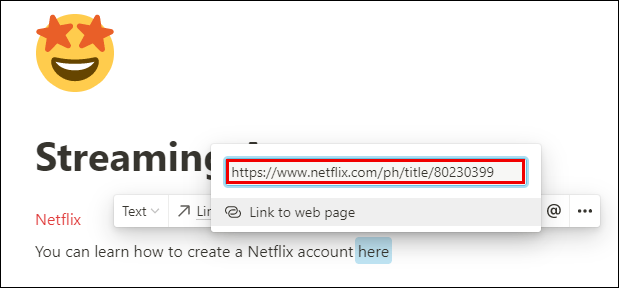
- 将链接粘贴到接下来出现的链接框中。

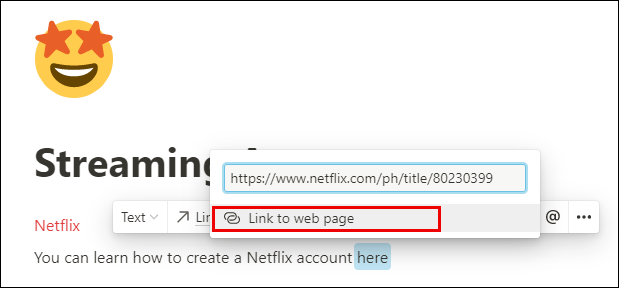
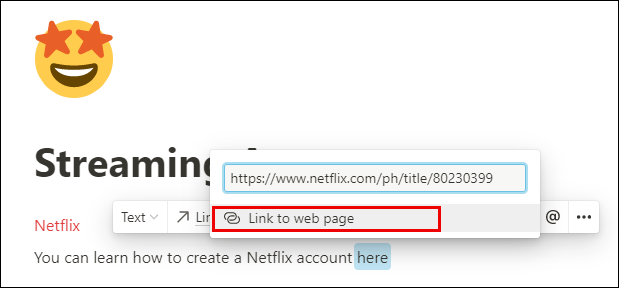
- 按键盘上的“Enter”或选择“链接到网页”完成。

您现在已经添加了一个链接到您的 Notion 页面。只需单击带有嵌入链接的单词,Notion 就会将您重定向到其地址。
如何在 Notion 页面中可视化块
区块是 Notion 生态系统的核心。您可以创建数十个不同的内容块,然后将它们进一步自定义为无穷大。关于如何可视化您的块实际上没有特定的规则。这完全取决于您的创造力和可用于投资添加细节的时间。
为了使您的文本看起来更有条理,您可以添加块,例如标题、副标题、项目符号列表或列。列将垂直拆分您的文本,允许您向每一列添加新的内容块。
其他常见问题
这里还有一些问题可能会帮助您从 Notion 中获得更多信息。
你如何组织观念?
您可以将 Notion 视为一组乐高积木。你会得到一包块来组合、混合和匹配,直到你做出你喜欢的东西。如果您刚刚开始,使用 Notion 块可能是一个艰难的决定。有这么多关于如何组织页面的选项,一开始您可能会感到有些不知所措。
这就是为什么我们要给你一些有用的建议,告诉你如何在 Notion 中组织你的空间,使其既美观又干净——最重要的是实用。
• 如果您是初学者,请仅使用一个工作区。简单地在页面之间进行切换比在工作区之间切换要容易得多。
• 将每个页面专用于特定主题,并使用链接和提及 (@) 来连接您的页面。无需在两个地方复制相同的材料。这将使您的工作区看起来更有条理,每个内容都有自己的位置。
• 制作子页面以进一步划分您的内容。这是一种以一种不会让您感觉像是在文本和其他内容的海洋中游泳的方式构建信息的好方法。
• 使用标题为您的页面提供结构良好的外观。在三个可用标题之间进行选择。我们的建议是使用标题 1 作为主标题,使用标题 2 和 3 作为副标题。
• 创建页面图标以帮助您更快地浏览它们。尽管听起来很愚蠢,但您创建的页面越多,找到正确页面所需的时间就越长。这就是图标派上用场的时候。正在寻找您的食谱页面?为什么不使用蛋糕图标来更快地找到呢?
• 添加表格、栏、列表或板——这些将有助于组织您的内容并使其具有视觉吸引力。例如,您可以将日历添加到待办事项列表中,以便更好地了解截止日期。
如何在 Notion 中复制链接?
复制链接与复制任何其他文本没有什么不同。只需按照以下步骤将 Notion 中的链接复制到剪贴板:
• 用光标突出显示具有链接的文本片段。
注意:如果您只是单击文本而不突出显示它,您将复制当前页面的 URL。
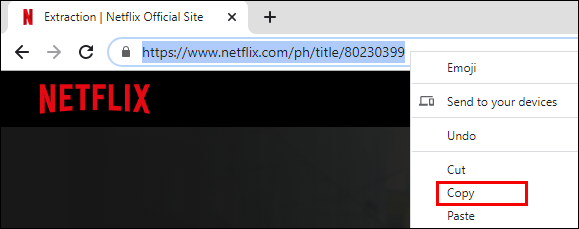
• 右键单击突出显示的文本。
• 从菜单中选择“复制链接”选项。

您现在已经在 Notion 中复制了一个链接。
你如何在 Notion 中使用 JavaScript 制作可点击的链接?
Notion 提供的另一个出色功能是允许您添加代码片段的代码块。
以下是如何将一个添加到您的 Notion 页面:
• 在您的 Mac 或 PC 上启动 Notion。
• 转到您希望添加代码片段的页面。
• 开始在要添加代码片段的位置编写新的文本行。
• 开始输入“/code”并从下拉菜单中单击“Code”选项。
• 单击代码剪切体以粘贴代码。
• 在代码块的左上角选择编程语言。您应该将其切换为“JavaScript”以插入用这种语言编写的可点击链接代码。
如果您正在寻找有关如何使用 Java Script 创建可点击链接的说明,请遵循以下方法:
• 制作一个锚元素。
• 创建一个文本节点,将一些文本显示为链接。
• 将节点附加到锚元素。
• 想出元素的title 和href 属性。
• 在正文中追加元素。
你如何在 Notion 中超链接?
创建超链接以连接文档的特定部分非常方便且省时。 Notion 中最接近超链接的是@-tagging 选项。使用此标签可以创建特定页面的快捷方式。
这是如何做到这一点,它很简单:
• 在您的移动设备或计算机上启动 Notion。
• 在页面正文中键入@。
• 您会看到一条消息显示“提及一个人、页面或日期......”
• 开始键入要链接到的页面、人员或日期的名称。
• 它将自动显示为超链接。
如果您单击该超链接,它会将您直接带到它链接到的页面。
注意:您还会看到一个“链接到页面”块,它似乎是用作超链接的不错选择。但是,这只会在您的页面内创建类似子页面的内容。因此,您只能链接到同一页面一次。使用@-tagging 选项,您可以根据需要多次标记页面。
保持工作联系
如果它们散落在各处,则在不同的内容片段之间进行杂耍可能会让人筋疲力尽。连接相关的信息块对于在工作中保持正确轨道至关重要。这就是为什么今天,我们向您展示了如何在 Notion 中使用链接。现在,您不必担心花额外的时间查找信息,可以专注于更重要的任务。
您喜欢如何在 Notion 中组织您的内容?您是否经常插入超链接来帮助您处理不同的内容集?在下面的评论部分分享您的经验。